Купить устройство можно тут: http://alii.pub/5zzkxk
Прежде чем приступить к материалу, я Вас попрошу, если нравится то, что я делаю и хотите следить за моей деятельностью, то рекомендую подписаться на мой телеграмм канал: https://t.me/ypavla
Там я публикую новости о вышедших видео, статьях и разные устройства для умного дома и не только показываю.
Спасибо за внимание, теперь продолжим.
Для начала нам нужно установить платы m5stack в программу arduino ide. Это делается так-же как и для других плат например у меня описано как добавить поддержку плат attiny, esp32, esp8266, stm32 и так далее.
При добавлении плат esp32 уже будут некоторые устройства от компании m5stack. Но вот m5paper довольно новая плата, и в поддержке плат ее не было.
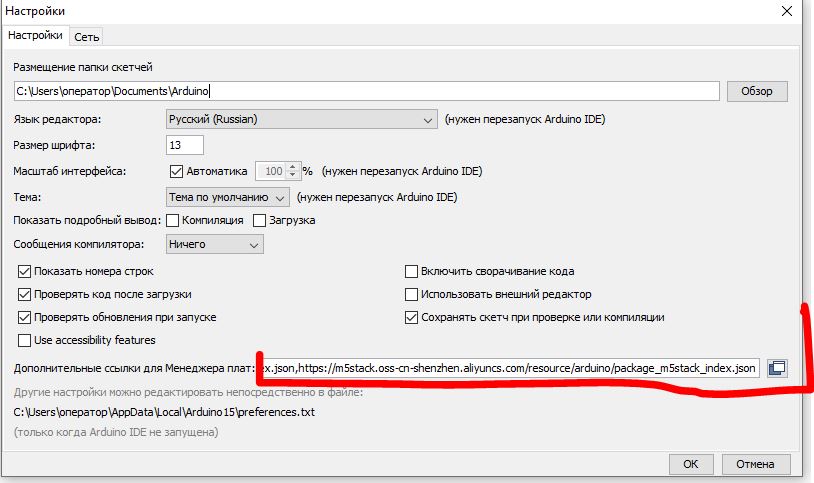
По этому заходим в файл-> настройки->Дополнительные ссылки для менеджера плат:
И добавляем туда ссылку https://m5stack.oss-cn-shenzhen.aliyuncs.com/resource/arduino/package_m5stack_index.json
Выглядит это примерно следующим образом:

После этого заходим в Инструменты->Плата->Менеджер плат и находим там плату m5stack и устанавливаем ее как показано на скрине:

На момент написания статьи у меня установлена версия 1.0.8.
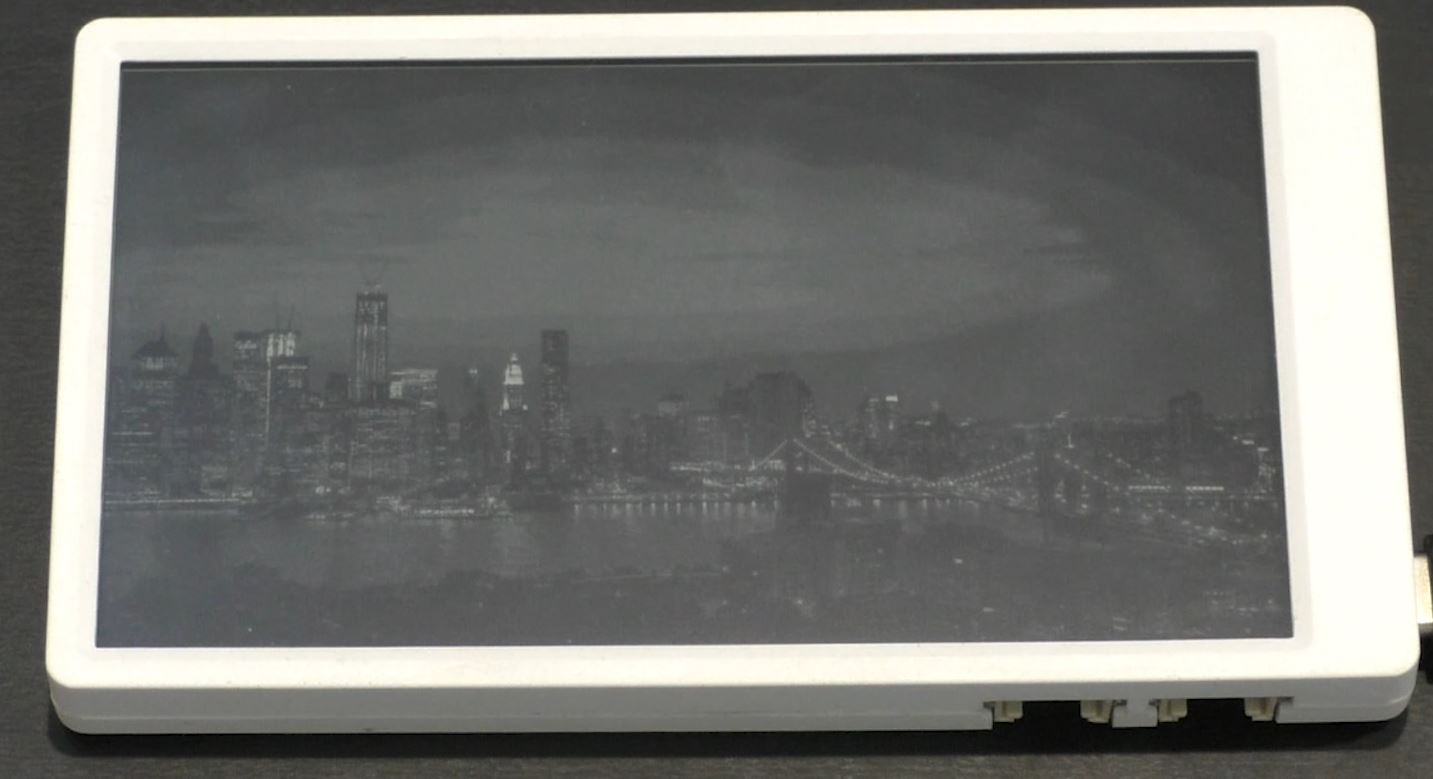
Так, все плату установили, теперь давайте выберем изображение.
Изображение я скачал из интернета просто вбив в яндексе запрос “черно-белые картинки” и во вкладке “Картинки” выбрал понравившуюся.
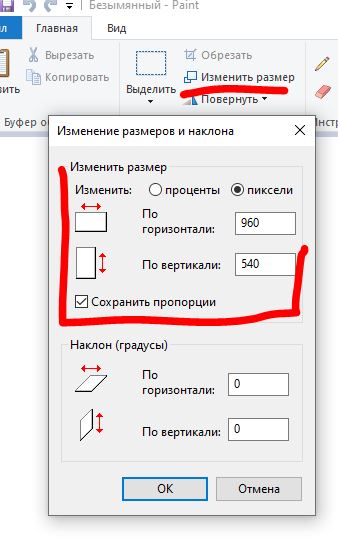
Скачал картинку, далее открыл ее в программе paint и в настройках “Изменить размер” Выставил 960на540 пикселей ( это разрешение дисплея m5paper).

Данное получившееся изображение закидываем на Microsd карточку и вставляем в устройство m5paper.
Теперь что касается кода:
Код довольно простой, он состоит из 12 строк.
#include
M5EPD_Canvas canvas(&M5.EPD);
void setup() {
M5.begin();
M5.EPD.Clear(true);
M5.EPD.SetRotation(0);
canvas.createCanvas(960, 540);
canvas.drawJpgFile(SD, "/crimbo.jpg");
canvas.pushCanvas(0,0,UPDATE_MODE_GC16);
}
void loop() {
}Где: /crimbo.jpg – это название файла который записан на sd карту.
canvas.createCanvas(960, 540); – это разрешение крана, причем имеет важную роль первая и вторая группы цифр, если поменять их местами то картинка будет по другому маштабироваться.
Ну и M5.EPD.SetRotation(0); Тут указывается угол поворота картинки в градусах. Например (0 или 90 или 180 градусов).
Ну и при заливке скетча выглядеть это будет следующим образом: