
Самый доступный сервер для умного дома с процессором N100: https://alii.pub/6zwx4v?erid=2SDnjechGBL
В одной из прошлых моих статей, я описал как сделать меню в Telegram:
То меню из статьи создавалось с помощью отдельного бота и как по мне не очень удобное. Есть другой способ создания меню, которое называется “Интерактивное меню”.
Для создания Интерактивного меню ненужно прибегать к дополнительным ботам, все создаётся на стороне Home Assistant и Home Assitant это меню и присылает боту для отображения.
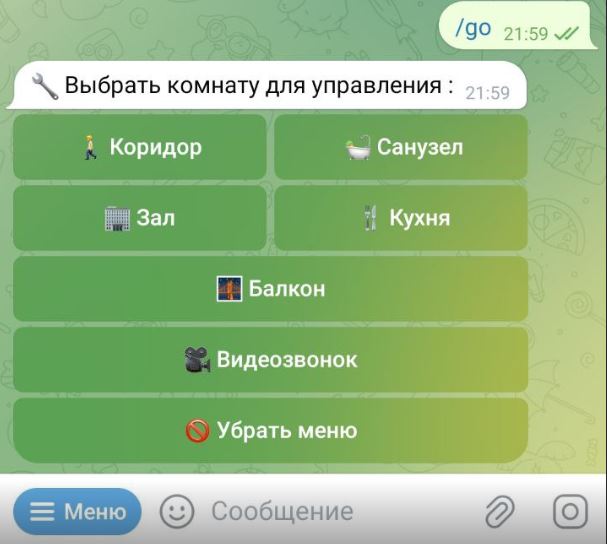
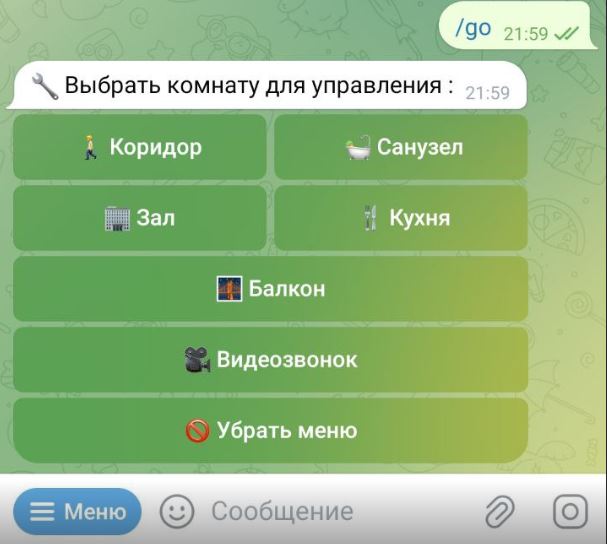
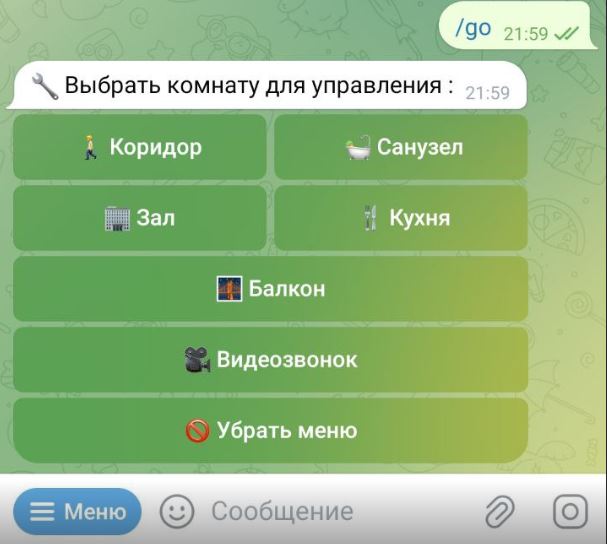
Выглядит моё интерактивное меню вот так:

Перед тем как я начну описание меню, давайте я здесь приложу ссылку для скачивания полного моего кода для этих кнопок, так как я дальше буду не большие куски разбирать и возможно будет путаница. А так Вы скачав файл, посмотрите на него и поймёте откуда тот или иной кусок кода.
Скачать полностью мою автоматизацию можно отсюда: https://disk.yandex.ru/d/Y442eU9iOyLhkQ
Для начала давайте сделаем следующее. Код автоматизации под интерактивное меню будет большой и по этому давайте его вынесем в отдельную папку и отдельный файл, чтоб потом не путаться.
Убираем автоматизацию в отдельный файл:
Отдельные файлы называются Пакаджи(packages).
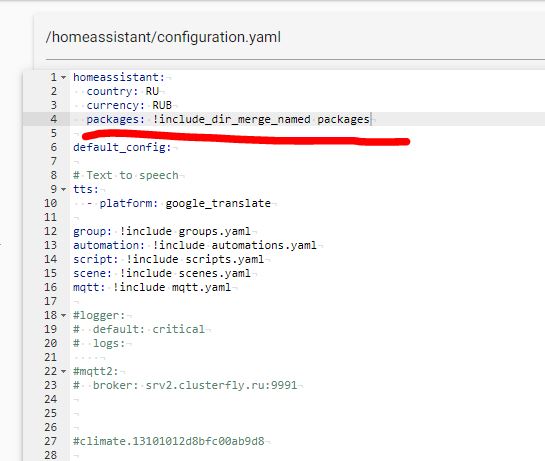
Чтоб вывести меню в отдельную папку, нужно в главном файле Configuration.yaml вначале файла добавить строку packages: !include_dir_merge_named packages и выглядеть это будет вот так:

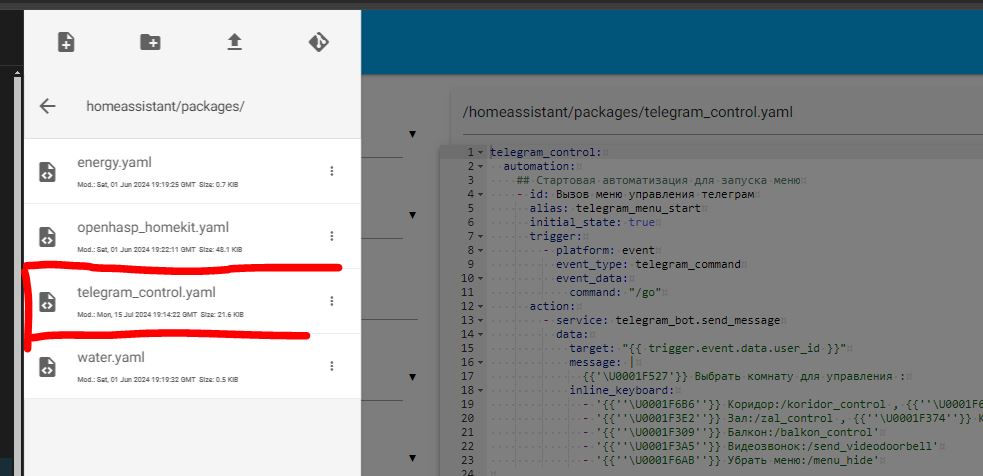
Теперь в корне создаем папку с именем “packages” и в этой папке создадим файл “telegram_control.yaml” в котором и будем держать автоматизацию интерактивного меню.

На этом вынос в отдельный файл автоматизации закончен, теперь давайте приступим к конфигурации самого интерактивного меню.
Автоматизация “Интерактивное меню”.
Чтоб получить вот такой вывод меню с кнопками в телеграм бота:

Нужно в созданном файле “telegram_control.yaml” написать следующее:
Главное меню:
telegram_control:
automation:
## Стартовая автоматизация для запуска меню
- id: Вызов меню управления телеграм
alias: telegram_menu_start
initial_state: true
trigger:
- platform: event
event_type: telegram_command
event_data:
command: "/go"
action:
- service: telegram_bot.send_message
data:
target: "{{ trigger.event.data.user_id }}"
message: |
{{'\U0001F527'}} Выбрать комнату для управления :
inline_keyboard:
- '{{''\U0001F6B6''}} Коридор:/koridor_control , {{''\U0001F6C0''}} Санузел:/vanna_control'
- '{{''\U0001F3E2''}} Зал:/zal_control , {{''\U0001F374''}} Кухня:/kuhnya_control'
- '{{''\U0001F309''}} Балкон:/balkon_control'
- '{{''\U0001F3A5''}} Видеозвонок:/send_videodoorbell'
- '{{''\U0001F6AB''}} Убрать меню:/menu_hide'
Из кода следует, что как только мы введем команду в telegram bot “/go” у нас откроется интерактивное меню с заголовком {{'\U0001F527'}} Выбрать комнату для управления :
Где {{'\U0001F527'}} это иконка отображения в телеграме. И с кнопками:
– ‘{{”\U0001F6B6”}} Коридор:/koridor_control , {{”\U0001F6C0”}} Санузел:/vanna_control’
– ‘{{”\U0001F3E2”}} Зал:/zal_control , {{”\U0001F374”}} Кухня:/kuhnya_control’
– ‘{{”\U0001F309”}} Балкон:/balkon_control’
– ‘{{”\U0001F3A5”}} Видеозвонок:/send_videodoorbell’
– ‘{{”\U0001F6AB”}} Убрать меню:/menu_hide’
Где у каждая кнопка идёт сначала с Иконки, потом идёт название например “Коридор”, а потом идёт команда вызова этой кнопки, у меня это /koridor_control потом идёт запятая и снова описывается вторая уже кнопка.
Если необходимо кнопки расположить ниже в ряд, то новый ряд начинается с дефиса “-“. По итогу у меня 6 кнопок. И выглядит все как показано выше на скрине.
Настройка кнопки “Убрать меню” и “Вернуться”:
Эти две кнопки описываются следующим образом:
- id: Главное меню управления телеграм
alias: telegram_menu_control
initial_state: true
trigger:
- platform: event
event_type: telegram_callback
event_data: {}
action:
- choose:
- conditions:
- condition: template
value_template: "{{ trigger.event.data.command == '/menu_hide' }}"
sequence:
- service: telegram_bot.delete_message
data_template:
message_id: "{{ trigger.event.data.message.message_id }}"
chat_id: "{{ trigger.event.data.chat_id }}"
- choose:
- conditions:
- condition: template
value_template: "{{ trigger.event.data.command == '/menu_back' }}"
sequence:
- service: telegram_bot.delete_message
data_template:
message_id: "{{ trigger.event.data.message.message_id }}"
chat_id: "{{ trigger.event.data.chat_id }}"
- service: telegram_bot.send_message
data:
target: "{{ trigger.event.data.chat_id }}"
message: |
{{'\U0001F527'}} Выбрать комнату для управления :
inline_keyboard:
- '{{''\U0001F6B6''}} Коридор:/koridor_control , {{''\U0001F6C0''}} Санузел:/vanna_control'
- '{{''\U0001F3E2''}} Зал:/zal_control , {{''\U0001F374''}} Кухня:/kuhnya_control'
- '{{''\U0001F309''}} Балкон:/balkon_control'
- '{{''\U0001F3A5''}} Видеозвонок:/send_videodoorbell'
- '{{''\U0001F6AB''}} Убрать меню:/menu_hide'
Где первый блок:
action:
- choose:
- conditions:
- condition: template
value_template: "{{ trigger.event.data.command == '/menu_hide' }}"
sequence:
- service: telegram_bot.delete_message
data_template:
message_id: "{{ trigger.event.data.message.message_id }}"
chat_id: "{{ trigger.event.data.chat_id }}"
Это действие кнопки “Убрать меню”. При нажатии на эту кнопку в Home Assistant посылается команда /menu_hide На которую сам Home Assistant реагирует и скрывает все интерактивное меню.
А второй блок реагирует на нажатие кнопки “Вернуться”. Которой пока еще нет, но она будет в каждом подменю. Так вот при нажатии этой кнопки у нас обратно будет отрисовываться главное меню. Кодом это выглядит вот так:
- choose:
- conditions:
- condition: template
value_template: "{{ trigger.event.data.command == '/menu_back' }}"
sequence:
- service: telegram_bot.delete_message
data_template:
message_id: "{{ trigger.event.data.message.message_id }}"
chat_id: "{{ trigger.event.data.chat_id }}"
- service: telegram_bot.send_message
data:
target: "{{ trigger.event.data.chat_id }}"
message: |
{{'\U0001F527'}} Выбрать комнату для управления :
inline_keyboard:
- '{{''\U0001F6B6''}} Коридор:/koridor_control , {{''\U0001F6C0''}} Санузел:/vanna_control'
- '{{''\U0001F3E2''}} Зал:/zal_control , {{''\U0001F374''}} Кухня:/kuhnya_control'
- '{{''\U0001F309''}} Балкон:/balkon_control'
- '{{''\U0001F3A5''}} Видеозвонок:/send_videodoorbell'
- '{{''\U0001F6AB''}} Убрать меню:/menu_hide'
Тут по сути Home Assitant ждет ввода команды /menu_back и как только эту команду получает, то обратно отрисовывает главное меню. По этому когда создадите своё меню с кнопками, то его нужно будет указать и в этом блоке. Иначе кнопка “Вернуться” у Вас будет отображать не все меню.
Подменю которое появляется при нажатии на кнопки комнат:
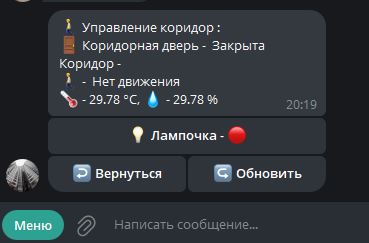
Давайте разберем первую кнопку, у меня это комната “Коридор“. И при нажатии на эту кнопку появляется вот такое меню:

По сути тут у нас есть статус “Датчика открытия двери”, статус “Датчика движения”, температура и влажность. Управление освещением, при нажатии на эту кнопку свет будет включаться и выключаться. И две кнопки, “Вернуться” – это кнопка которую мы описывали ранее и “Обновить” – это кнопка обновляет все статусы на этой странице.
И так, разбираем по порядку.
Статус датчика открытия двери:
Для отображения статуса с датчика открытия двери, используется одна строчка коды:
{{‘\U0001F6AA’}} Коридорная дверь – {% if is_state(‘binary_sensor.0x00158d000119378d_contact’, ‘on’) %} Открыта {% else %} Закрыта {% endif %}
где {{‘\U0001F6AA’}} – это значек, binary_sensor.0x00158d000119378d_contact – это бинарный сенсор датчика открытия двери.
Статус датчика движения:
Для датчика движения тоже статус описывается одной строчкой, которая выглядит вот так:
{{‘\U0001F6B6’}} – {% if is_state(‘binary_sensor.0x00158d00010f8920_occupancy’, ‘on’) %} Движение {% else %} Нет движения {% endif %}
И тут примерно то-же самое: {{‘\U0001F6B6’}} – это иконка, binary_sensor.0x00158d00010f8920_occupancy – это бинарный сенсор датчика движения.
Показания температуры и влажности:
Показания температуры и влажности тоже одной строчкой выводятся:
{{‘\U0001F321’}} – {{ states(‘sensor.ble_temperature_a4c1388bd919’) }} °C, {{‘\U0001F4A7’}} – {{ states(‘sensor.ble_temperature_a4c1388bd919’) }} %
Тут так-же иконки: {{‘\U0001F321’}} и sensor.ble_temperature_a4c1388bd919 и sensor.ble_temperature_a4c1388bd919 это сенсоры температуры и влажности.
Описание кнопок:
Далее у нас идёт описание кнопок, Само отображение кнопок выглядит довольно просто:
inline_keyboard: &keyb_en
– ‘{{”\U0001F4A1”}} Лампочка – {% if is_state(”switch.sonoff_1001f888c1_1”, ”off”)%}{{”🔴”}}{% else %}{{”🟢”}}{% endif %}:/toggle_en_bulb_light’
– ‘{{”\U000021A9”}} Вернуться:/menu_back , {{”\U000021AA”}} Обновить:/koridor_control’
Где строчка после &keyb_en это описание лампочки которая у меня switch.sonoff_1001f888c1_1 и она когда выключена иконку показывает “Красный кружок”, а когда включена “зеленый кружок”.
И ниже у нас две кнопки. Кнопка “Вернутся” которая посылает команду в Home Assitant /menu_back на которую он реагирует как я описал выше, возвращает главное меню.
И вторая кнопка “Обновить” которая посылает в Home Assistant команду /koridor_control – которая снова открывает меню комнаты “Коридор” и тем самым обновляет все показания и статусы.
Но с кнопкой “Лампочка” мы не до конца разобрались. Она то обновляет картинки и отправляет при нажатии на нее команду /toggle_en_bulb_light но на эту же кнопку должен срабатывать триггер на включение лампочки. И этот триггер описывается следующим образом:
- conditions:
- condition: template
value_template: "{{ trigger.event.data.command == '/toggle_en_bulb_light' }}"
sequence:
- service: switch.toggle
entity_id: switch.sonoff_1001f888c1_1
- delay:
milliseconds: 500
- service: telegram_bot.answer_callback_query
data:
callback_query_id: "{{ trigger.event.data.id }}"
message: |
{{"\U0001F4AC"}} Лампочка в прихожей - {% if is_state('switch.sonoff_1001f888c1_1', 'on') %} Включена {% else %} Выключена {% endif %}
- service: telegram_bot.delete_message
data_template:
message_id: "{{ trigger.event.data.message.message_id }}"
chat_id: "{{ trigger.event.data.chat_id }}"
- service: telegram_bot.send_message
data:
target: "{{ trigger.event.data.chat_id }}"
message: *msg_en
inline_keyboard: *keyb_en
Где switch.sonoff_1001f888c1_1 это моя лампочка (выключатель).
Думаю разобрав одну комнату, у Вас появилось понимание о том, как это все формируется и как свои сенсоры добавить для отображения.
Тут у меня еще в Ванной комнате бинарный сенсор протечки воды есть, есть две кнопки на балконе, для открытия и закрытия окна. И при нажатии на кнопку “Видеозвонок” у меня пришлется видео.
Все остальные примеры Вы можете подчеркнуть у меня в файле, который можно скачать отсюда: https://disk.yandex.ru/d/Y442eU9iOyLhkQ
И да, обратите внимание, чтоб все работало, у Вас изначально должен быть настроен telegrm bot для работы с Home Assistant. Как его настроить я описывал тут: