Home Assistant Работает на мини ПК x86: https://alii.pub/6q50o3
Прежде чем приступить к материалу, я Вас попрошу, если нравится то, что я делаю и хотите следить за моей деятельностью, то рекомендую подписаться на мой телеграмм канал: https://t.me/ypavla
Там я публикую новости о вышедших видео, статьях и разные устройства для умного дома и не только показываю.
Спасибо за внимание, теперь продолжим.
В прошлой статье я описал, как хранить данные дольше 14 дней. С помощью InfluxDB. Это я описал в этой статье:
Увеличиваем время хранения данных с датчиков в Home Assistant с помощью InfluxDB
Но InfluxDB – это прежде всего база данных, и несмотря на то, что в ней есть инструмент визуализации этих данных, специализированные сервисы подходят для этого гораздо лучше. Одним из таких сервисов служит Grafana – вэб-приложение с открытым исходным кодом для интерактивной визуализации данных, которое позволяет строить и гибко настраивать различные графики и диаграммы.
Для Home Assistant есть Add-on Grafana, им мы и воспользуемся. Переходим в Supervisor – Магазин дополнений и в поиске вводим Grafana.
Устанавливаем его и запускаем.
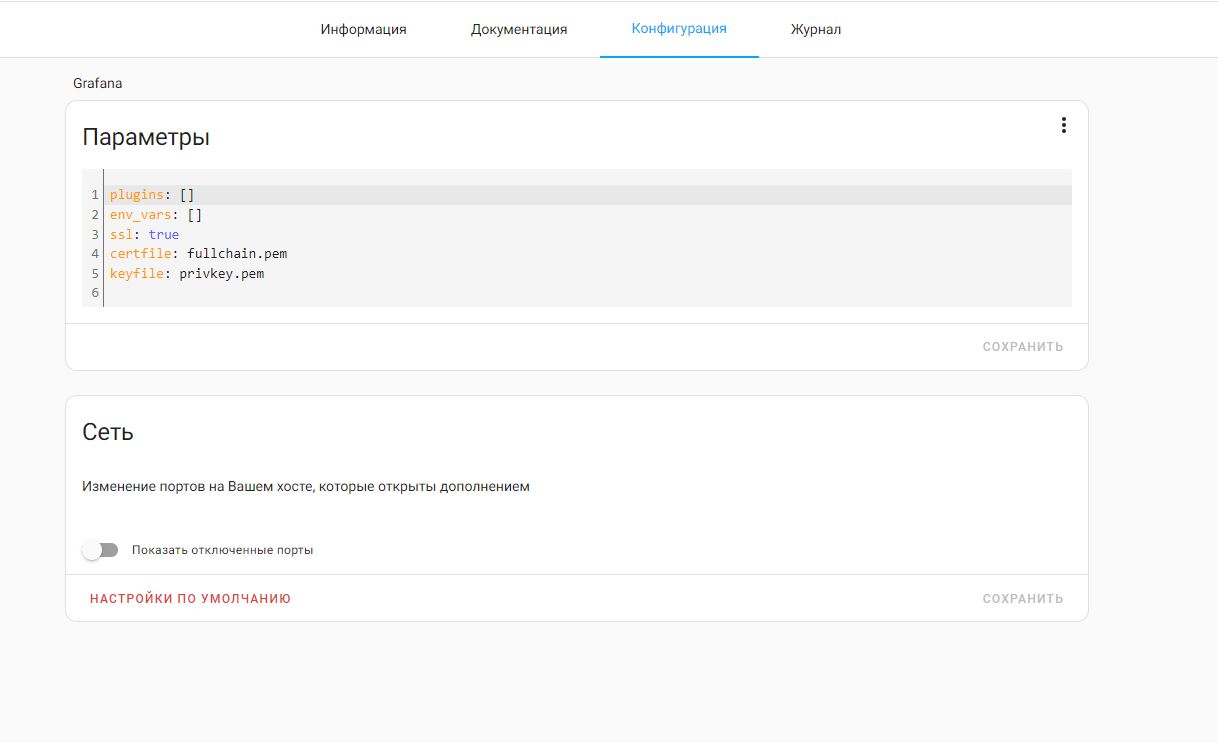
Конфигурация для этого аддона у меня стандартная, но все же приведу ее здесь:

Далее переходим в вэб-интерфейс, чтобы подключить базу данных для отображения графиков.


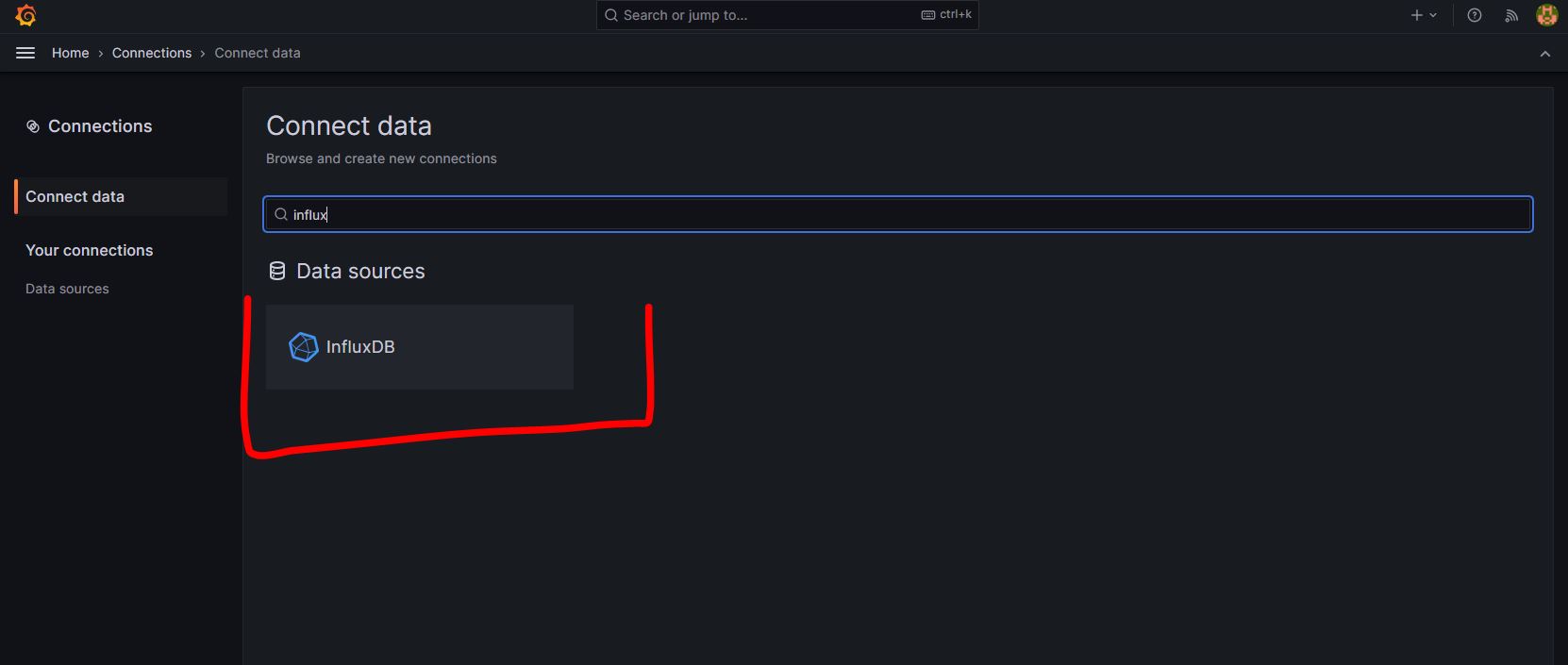
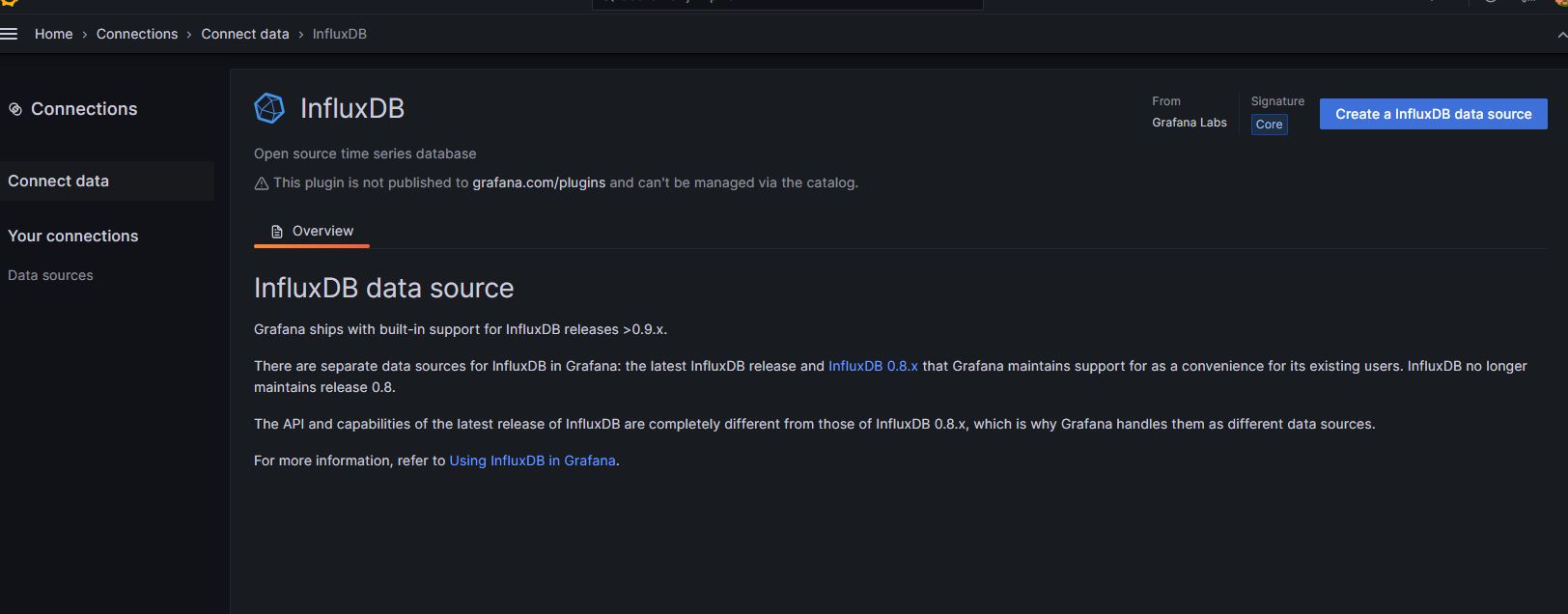
Далее начинаются настройки подключения Grafana к базе данных InfluxDB:

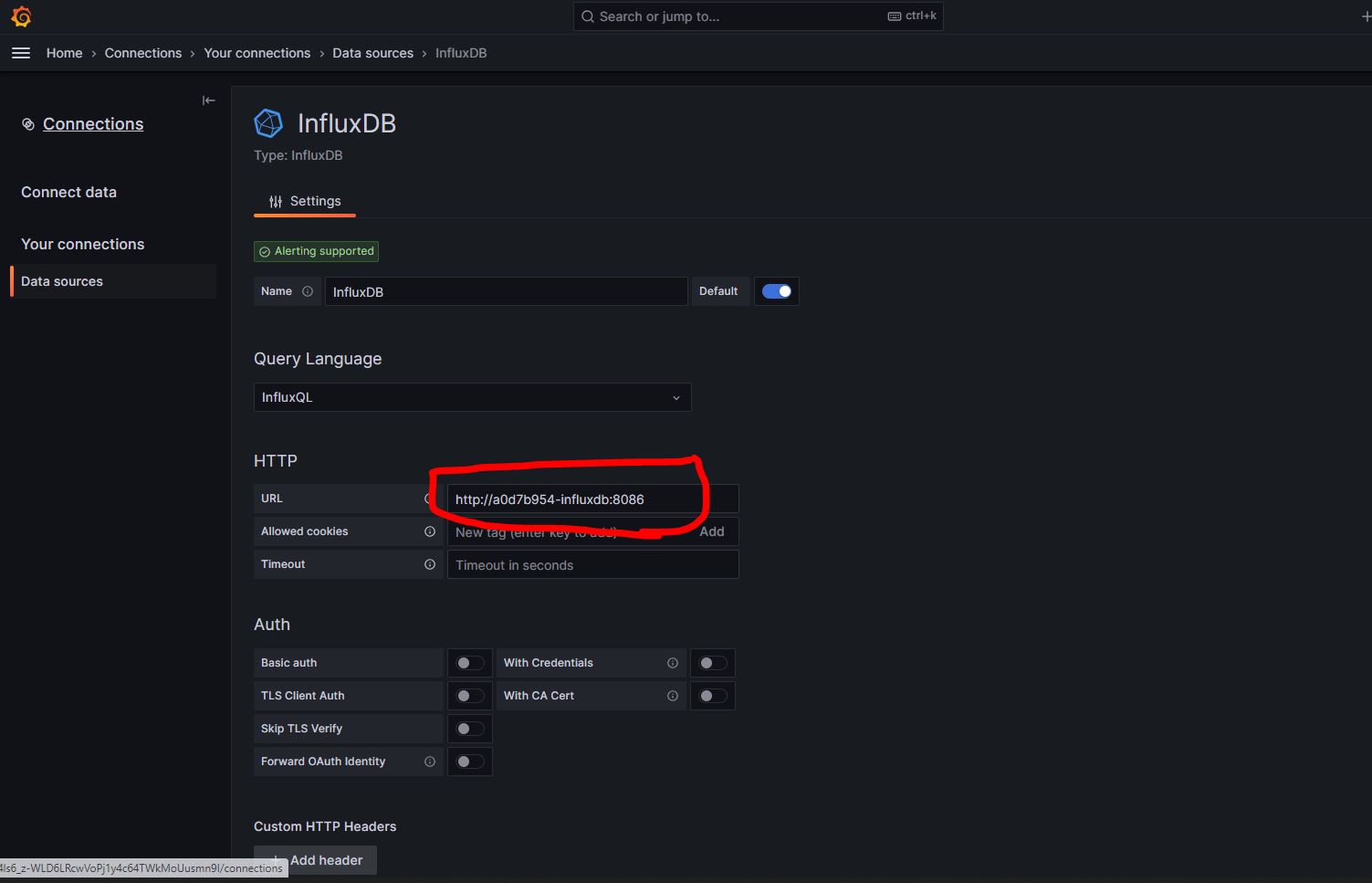
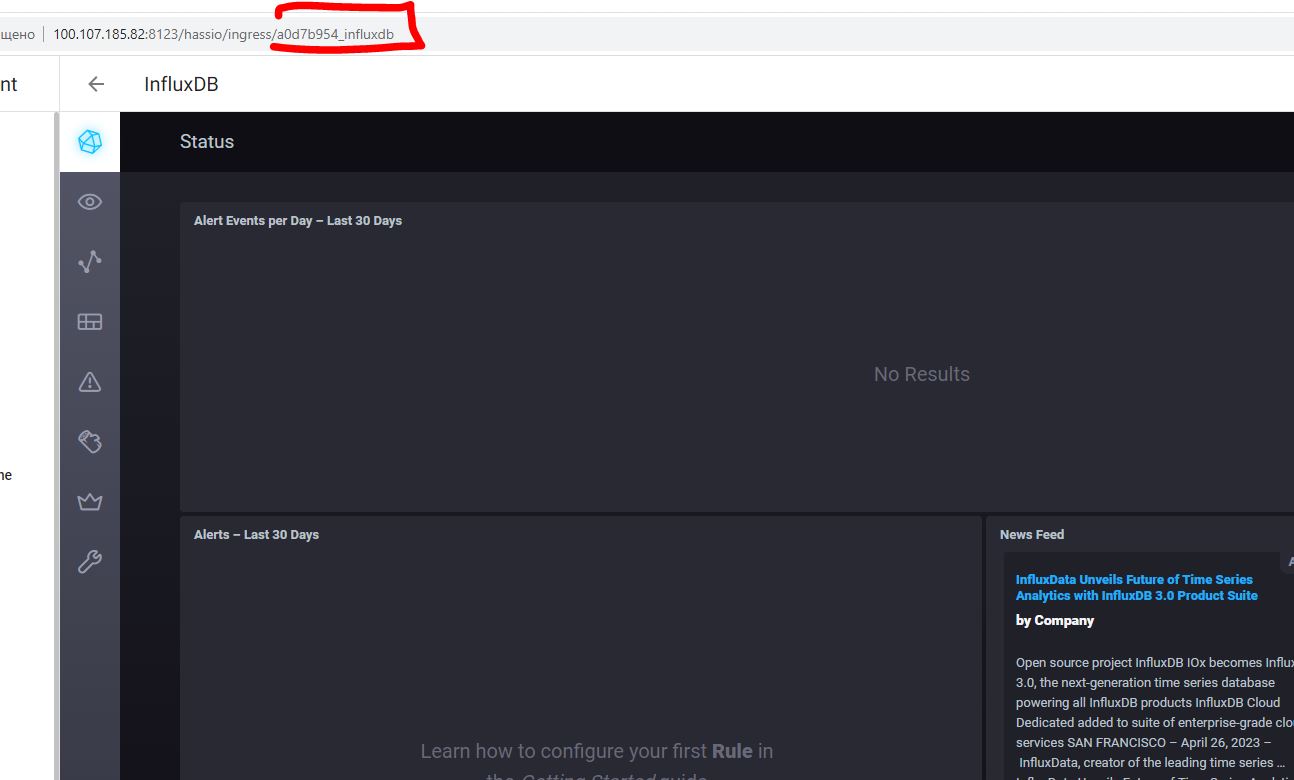
Выберем произвольное имя источника, в URL вписываем http://a0d7b954-influxdb:8086/ – это адрес контейнера аддона InfluxDB во внутренней сети докера. Этот URL можно посмотреть открыв InfluxDB и в поисковой строке он будет написан.

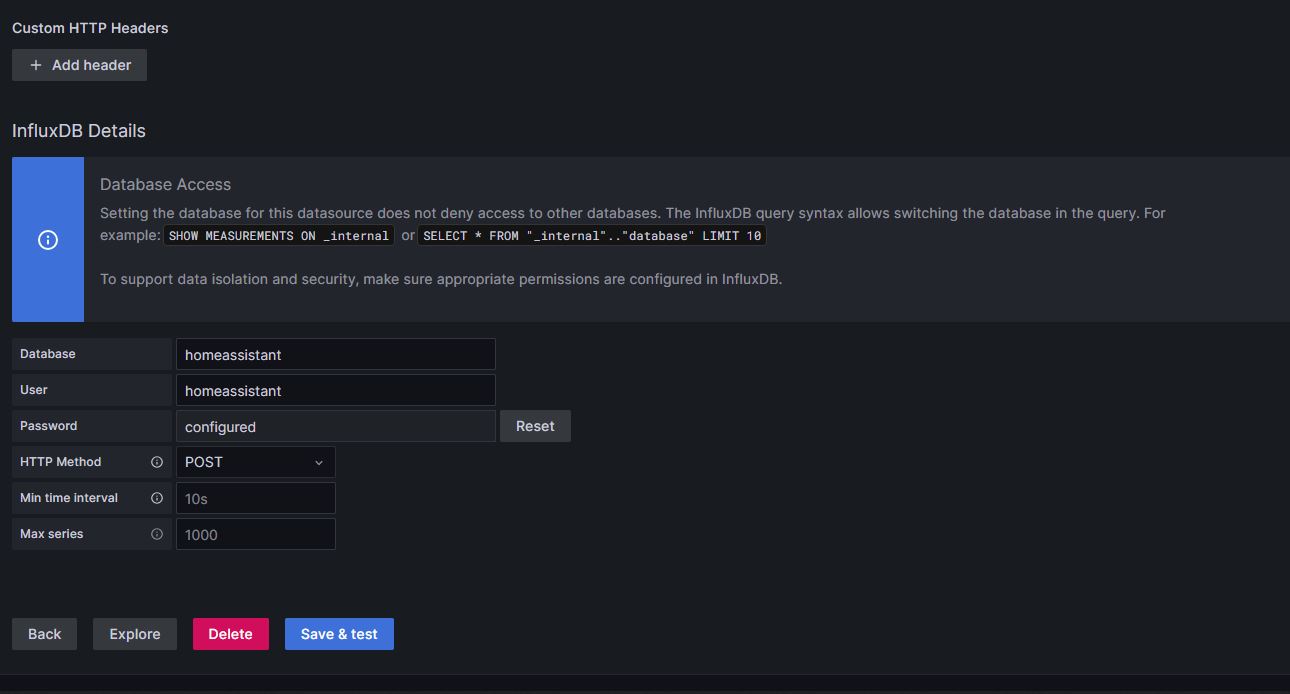
Чуть ниже в настройках нужно указать Базу данных к которой будет подключаться Grafana, логин и пароль от этой базы данных. Все это мы создавали когда настраивали базу данных InfluxDB.

Затем нажимаем Save & Test, получаем оповещение об успешном подключении источника к Grafana.
Коннект Grafana к БД закончен. Теперь мы можем брать данные из БД InfluxDB и строить по ним разные визуальные графики в Grafana.
Создадим дашборд, выведем туда какой-нибудь график и выведем этот же график в интерфейс Home Assistant.
Нажимаем + – Dashboard. В появившемся окне нажимаем Add panel. Местоположение и размер панели можно менять. После этого мы попадаем в меню редактирования панели и на первый взгляд все выглядит страшно запутано, но это не так.
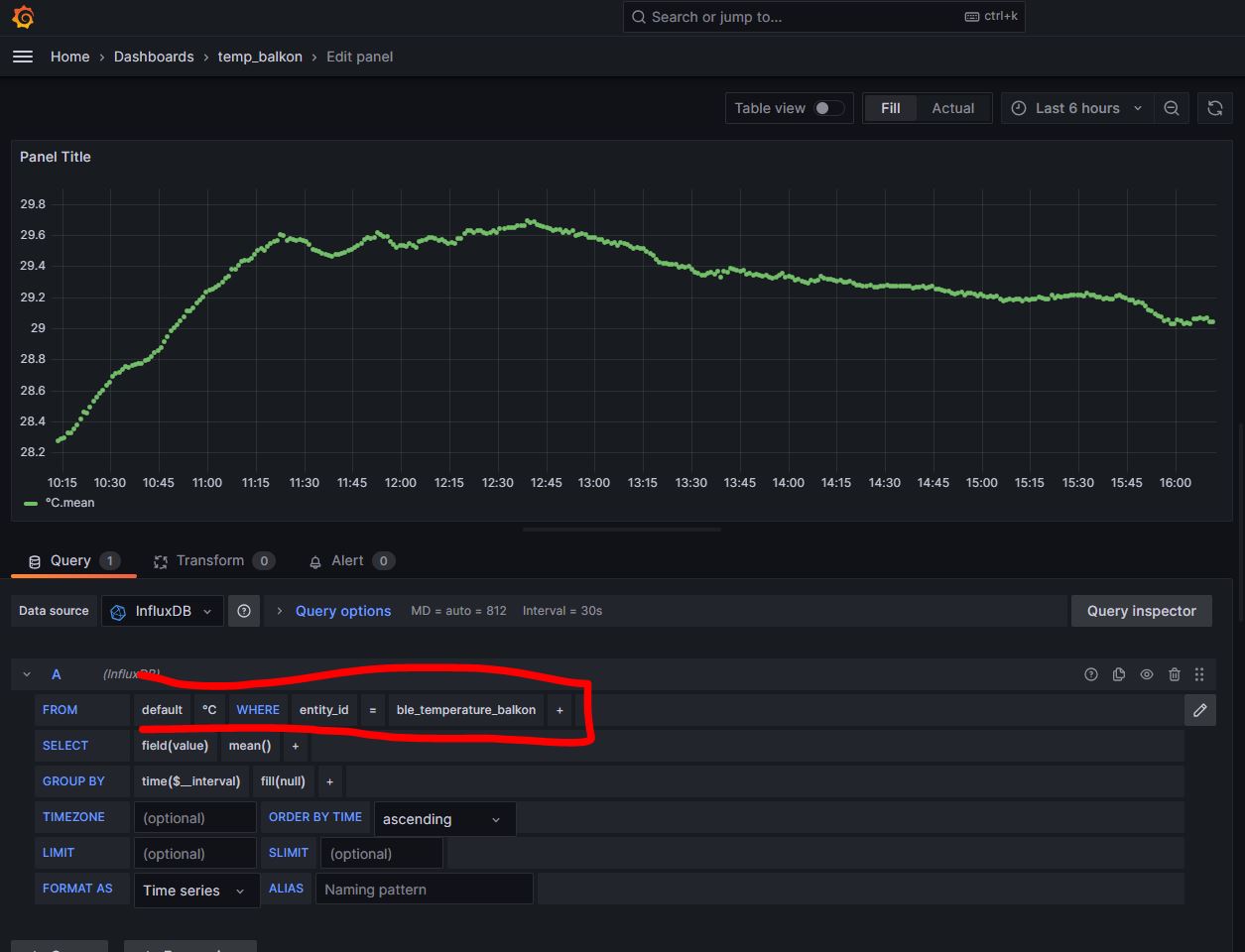
Вначале необходимо выбрать, из какой Retention Policy будем брать данные. Не будем ничего менять, оставим по умолчанию.
Выбираем единицу измерения, к которой относится интересующий нас сенсор
Возьмем, например ,температуру.
Далее после WHERE нажимаем + и выбираем entity_id. В появившемся поле select tag value выбираем интересующий нас сенсор.
Ну и собственно ниже видно как строится график:

Сохраняем график, возвращаемся к Dashboard и сохраняем его тоже.
Указываем название дашборда и сохраняем.
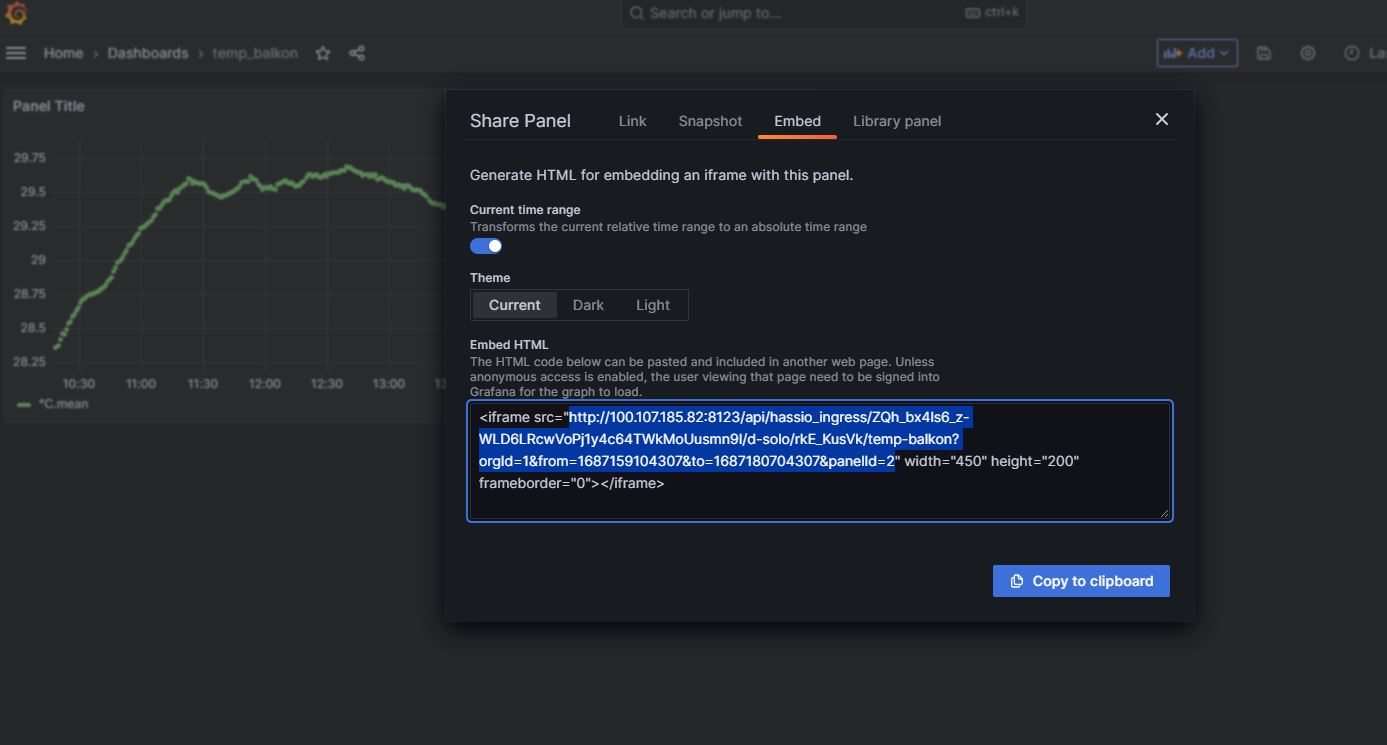
Чтобы внедрить этот график в интерфейс Home Assistant, нажимаем на стрелку рядом с наименованием графика и нажимаем Share.
Далее переходим на вкладку Embed, убираем галочки и копируем строку от начала и до конца кавычек. На скрине ниже выделено, то что нужно копировать:

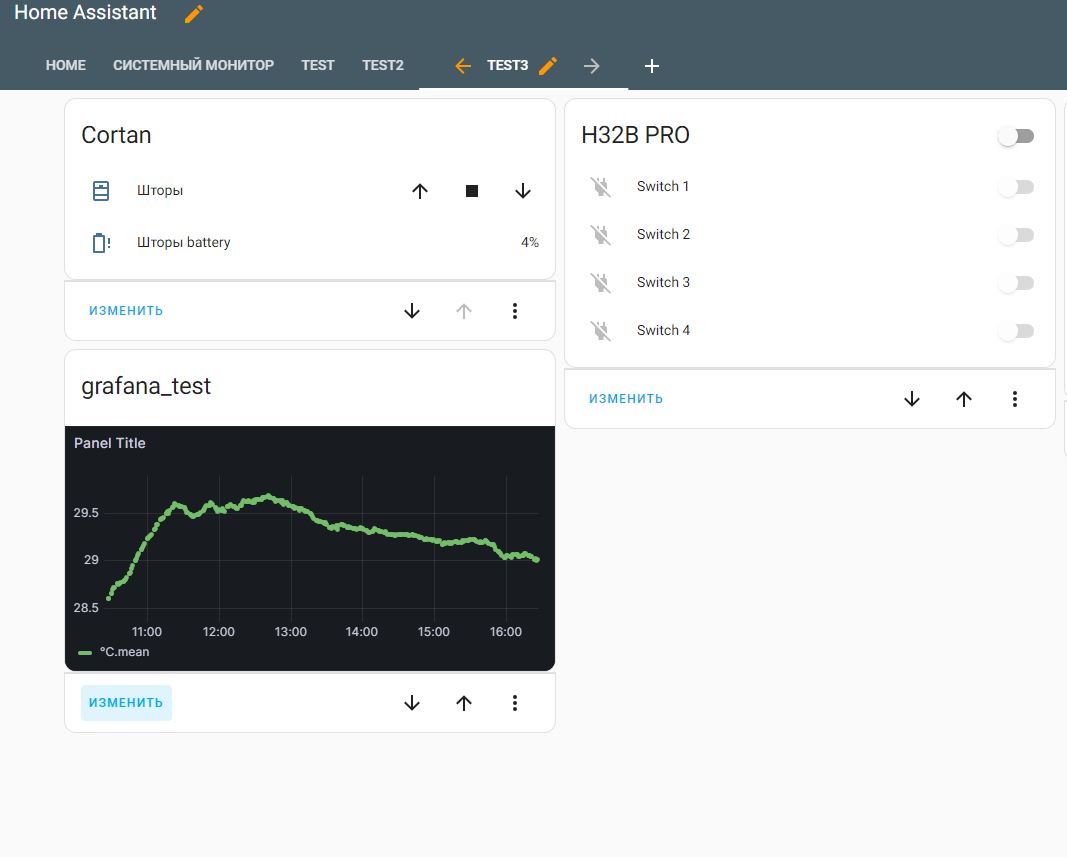
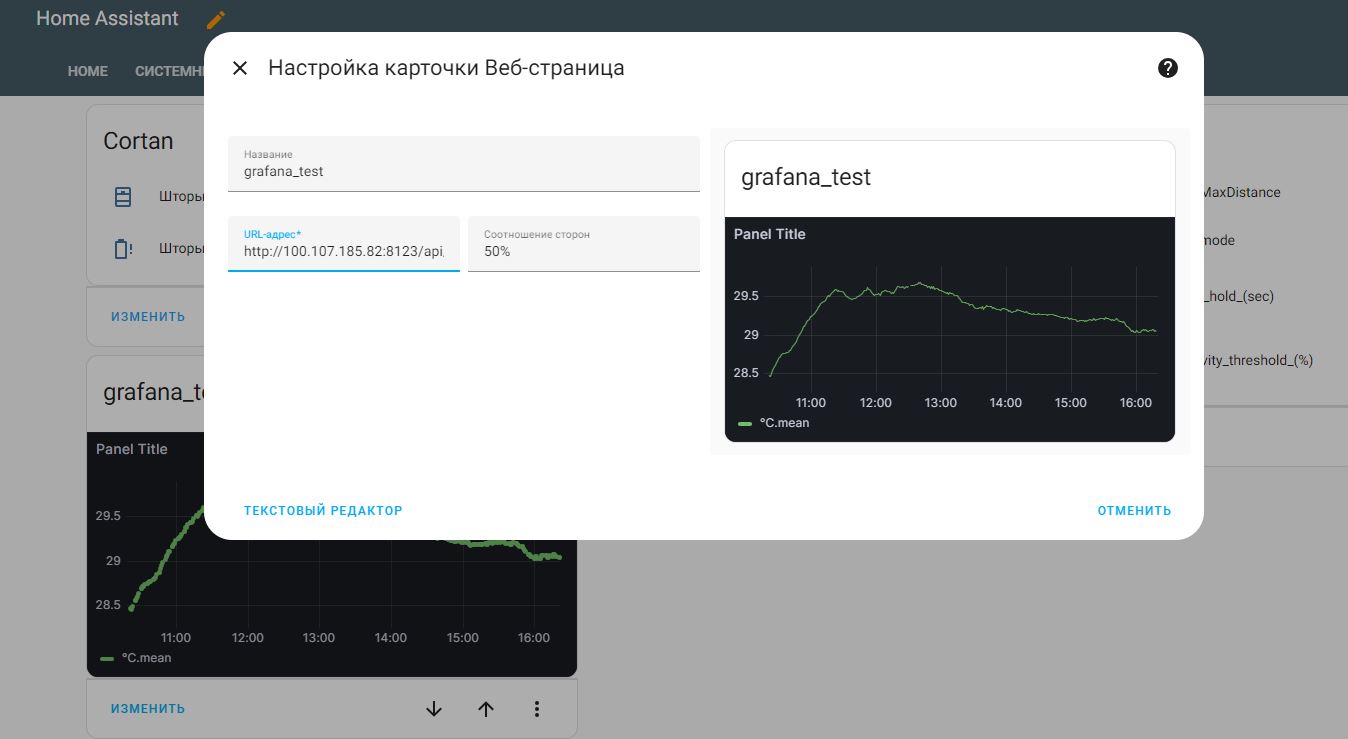
Переходим в интерфейс Home Аssistant и создаем новую карточку типа i-frame (“Веб-страница” в русском интерфейсе) и в строку URL-адрес вставляем скопированную ранее вкладку.

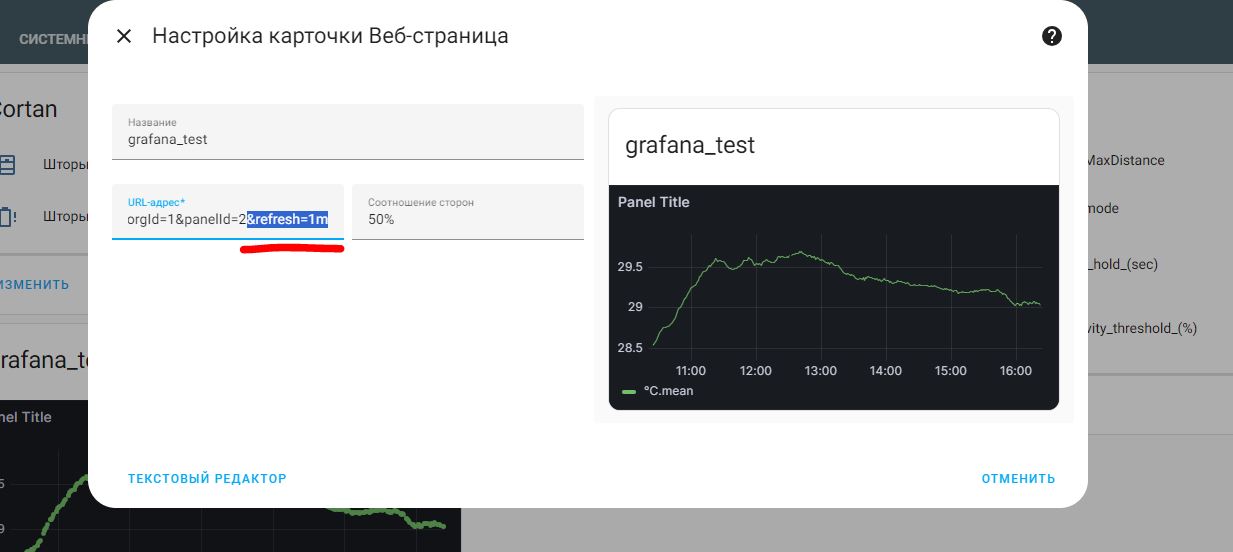
Для регулировки частоты обновления во вставленную ссылку необходимо в конце добавить &refresh=1m , тогда график будет обновляться каждую минуту.

Чтобы указать временной диапазон графика, так же добавим в ссылку следующий текст: &from=now-8h&to=now , тогда график покажет предыдущие 8 часов.
Единственный минус у этой Grafanа – это то, что после перезапуска Home Assistant у Вас графики все перестанут показывать, пока Вы не зайдете в само приложение Grafana,
Ну собственно на этом настройка закончена. В этой статье мы научились настраивать Grafana и с ее помощью можем крутые графики для отображения строить. Это даст большую гибкость в построении своих красивых панелей управления умным домом.